TechAcademyで学習始めました
前回の記事では有料・無料含めオンライン講座を比較しましたが、その結果、いろいろ調べて辿り着いたのは、TechAcademyでした。
過去記事:あなたは具体的なスキルありますか?経験ゼロからプログラミングに挑戦します!
これまでも本や動画学習を使い独学をしようとしたことはあったのですが、結局分からない場所が多く、すぐに挫折。
やはり短期間でプログラミングが出来るようになるには、学習していく中で分からないことを質問できる環境が必要でした。
今回1ヶ月でプログラミングスキルを身に付けるため、TechAcademyを選んだ理由について、まだ2日目ですが体験談も踏まえ、紹介したいと思います。
参考記事:TechAcademy3日目で分かった、オススメしたい学習の進め方〜Rubyと格闘中〜
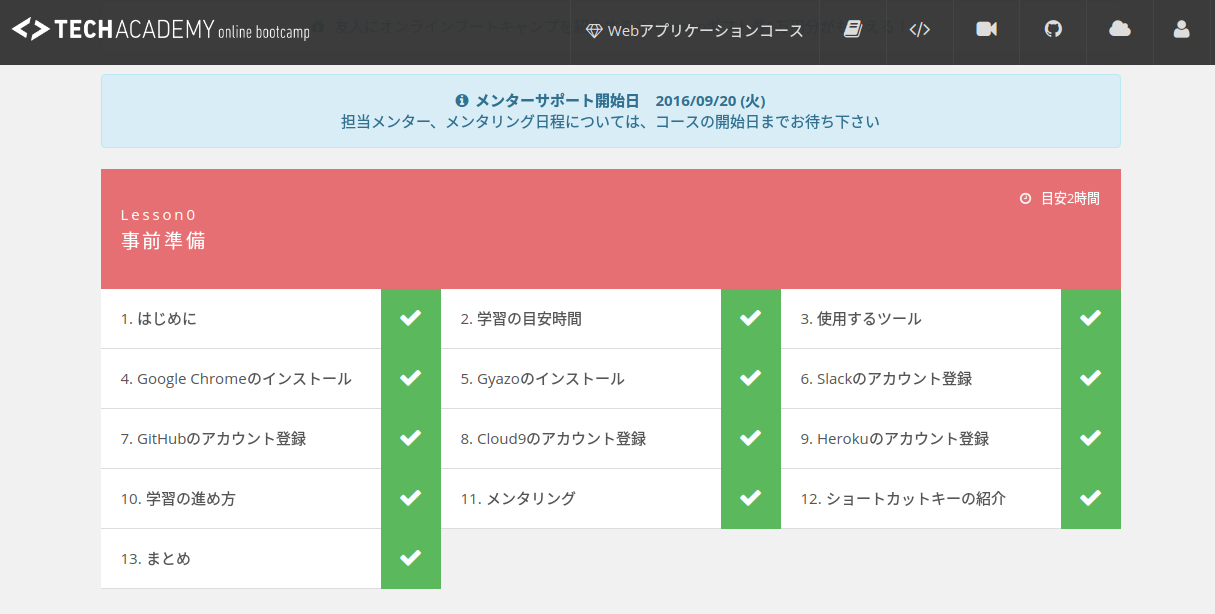
受講までの流れ
受講の流れは、下記のようになっています。
- 受講申し込み
- 受講料支払い
- 専属メンターとビデオチャットで初対面
- カリキュラムに従い学習開始
- 分からないことをチャットで質問
- メンタリング(週2回)で疑問点を解消
TechAcademyでは2016年9月現在、以下10講座を開講しています。
- webアプリケーションコース
- webデザインコース
- フロントエンドコース
- webディレクションコース
- webマーケティングコース
- WordPressコース
- iPhoneアプリコース
- Androidアプリコース
- Unityコース
- UI/UXデザインコース
今回私は「webアプリケーションコース」で、HTML/CSSの基礎やBootstrap、Rubyについて学んでいます。
受講初期段階で、自分が特に良いと思ったのは、受講から10日間以内であれば全額返金できる点です。
事前調査の上、プログラミング学習が身に付きやすそうと思っても、いざ受講料を払うタイミングになるとどうしても躊躇してしまいます。
もしお金を払っても学習効果がなさそうだったら・・などと心配することなく、ダメそうだと思ったら返金申請出来るのは、心理的な壁を取り除いてくれ安心です。
TechAcademyの良かった点
自分のペースで学習できる

1ヶ月という短期間でも、どうしても仕事が忙しいときは少ししか勉強出来ませんし、休日などはがっつり学習に時間を当てられるなど、学習時間を常に一定に保つのは社会人には厳しいです。
自分のペースで学習できるのはとても重要で、TechAcademyのオンライン講座は、時間も場所も気にせず学習出来るため、資格学校のような講義より断然勉強しやすい環境です。
同じ受講者と理解度で歩調を合わせる必要がなく、分からない点はチャットで聞けば回答が来るため、まさに自分のためのオンライン教材と言えます。
チャットで現役プログラマに質問できる
15:00-23:00の間であればプログラマが常駐し、疑問点に対し回答をしてもらうことが出来ます。
そのため会社員にとっても、帰宅後23:00までは質問が可能なため、スクリーンショットや実際のコードをチャットで共有しながら、平日を有効活用して学習を進められます。
メンタリングで疑問を解消できる
2日目時点ではまだメンタリング開始前だったので未トライですが、専属のメンターと週に2回、30分のメンタリングが行えます。
1体1でビデオチャットを使うため、自分が疑問に思っている点を質問しやすいのが特徴です。
サービス期間中同じメンターさんが付くため、3ヶ月コースの方などは結構仲良くなりそうですね。
また義務として定期的に顔を合わせる必要があるため(3回以上メンタリングを無断欠席すると受講取り消しになる)、次回までに少しは課題を進めないと・・!というモチベーションを生むことも出来そうです。
Chromebookが使える
私の場合、”Chromebook”というgoogle製OSで動くPCをメイン機として使用しています。
ご存知の方もいるかもしれませんが、googleChromeというブラウザのみを使う前提で作られた、機能を絞ったパソコンです。
ただgoogleDriveが使える現在、自分がパソコンでやりたいことの95%はカバー出来る上、起動まで7秒、バッテリーも8時間以上持ち、動きも重量も軽いのに、Chromebookが3.5万円で買えるとなると、もう古いWindowsを使う理由がなくなってしまいました。
ただやはりパソコンといえばWindowsかMacという世の中、TechAcademyでも通用するか不安がありました。
実際始めてみると全くそんなことはなさそうです。
推奨ブラウザがgoogleChromeということもあり、プログラミング学習に使用するツールはすべてクラウドサービスです。
Cloud9というHTML/CSSを記述する開発環境や、GitHubというソースコード管理のツール、Slackというチャット機能などを使い学習を進めるのですが、自分がブラウザ専用PCのため、Windows/Mac勢よりもむしろ快適な学習環境かもしれません。
オンラインで完結できる
すべてChromebookで出来るということは、オンラインになれる環境であればどこでも受講が可能ということです。
日本にこだわらず、学生であればタイやベトナムなど物価の安い国でしばらく生活し、プログラミングスキルを身に付けてから帰国することも可能です。
私は自分のパソコン持って行きますが、パソコンも持っていかず、現地の安いネットカフェで毎日受講でもいいかもしれませんね。
以上がTechAcademyのオンラインブートキャンプを利用し、2日目に感じたポイントでした。
勉強は結局のところ自分のやる気次第なので、本気でプログラミングスキルを身に付けたい方以外は、オススメしません。
オンライン講座の最後には、自分のオリジナルサービス・アプリ制作をサポートしてくれるので、何か作りたいプロダクトがある方、目的意識のある方にはかなりオススメできると思います。
興味が湧いたら、下記公式サイトを覗いて、学習してみたいプログラムを探してみてください。
3日目でのレビューも書きました!
![]() 参考記事:TechAcademy3日目で分かった、オススメしたい学習の進め方〜Rubyと格闘中〜
参考記事:TechAcademy3日目で分かった、オススメしたい学習の進め方〜Rubyと格闘中〜
最後までご覧頂きありがとうございました
このブログを書いているのはこんな人です。良かったらプロフィールをご覧くださいね。
会社員投資ブログは【こちら】
最新情報もSNSで配信中!
ブログ以外でも、
やっています。フォロー頂けると、最新情報やブログ非公開の話、オフ会情報などを受け取れます。ありがとうございました。
最新情報をお届けします
Twitter でkazuをフォローしよう!
Follow @25_500com