プログラミング習得までの道のり
今日でTechAcademyのwebアプリケーションコースを受講して3日目です。
いつもは興味のあるところから虫食い的に学習しようとする私ですが、TechAcademyでは理解しやすい順番で並べているため、カリキュラムに沿って学習を進めています。
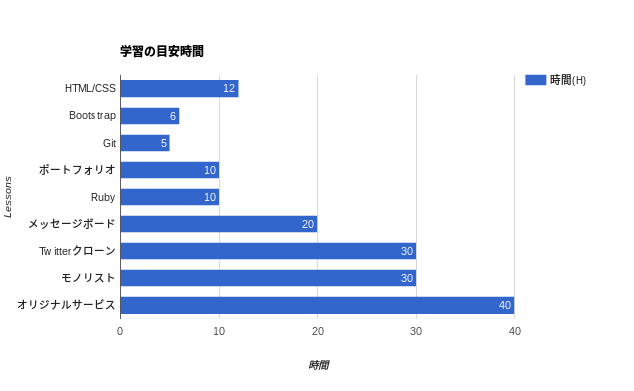
上記グラフは、TechAcademyで推奨されているLesson順と、目安時間(全体で162時間)です。
実際に勉強してみて分かったのは、レジュメをみながら実際に手を動かすことで、かなり理解が進むことです。
ターミナル?Gitで履歴管理?など始めは意味が分からなかったのですが、先に進んだり、過去のレジュメを読み返したりすることで、「あー、こういうことだったのか」と理解出来るようになってきました。
Ruby学習が終わった現在までを振り返ると、ググったのは1回、チャット機能はまだ使用せずに来れるほど、かなり分かりやすくレジュメが書かれていました。
![]()
目安時間は”使いこなせる”が基準
私の場合WordPressでブログを立ち上げた経験があるため、HTML/CSSに関して、ド素人よりは知識がある状態でした。
とは言え、HeadとHeaderの違いは知りませんでしたし、index.htmlファイルなどを自作したのは、今回が始めての経験でした。
そんな私が、Rubyレッスンを終えるまでに掛かった時間は、14時間ほど。
TechAcademyの目安時間累計(Rubyまで)43時間に対し1/3程度しか掛かっていないことが分かりました。
別に私の理解度が早いわけではなく、オンラインブートキャンプで表示される目安時間は”理解している”が目標ではなく、”使いこなせる”が基準なのだと思います。
- 見たことある
- 理解している
- 使いこなせる
というステップを踏んでいく上で、14時間の学習で私も理解はしていると思いますが、使いこなせるレベルにはまだまだ達していないと感じています。
使いこなすための課題”コードレビュー”
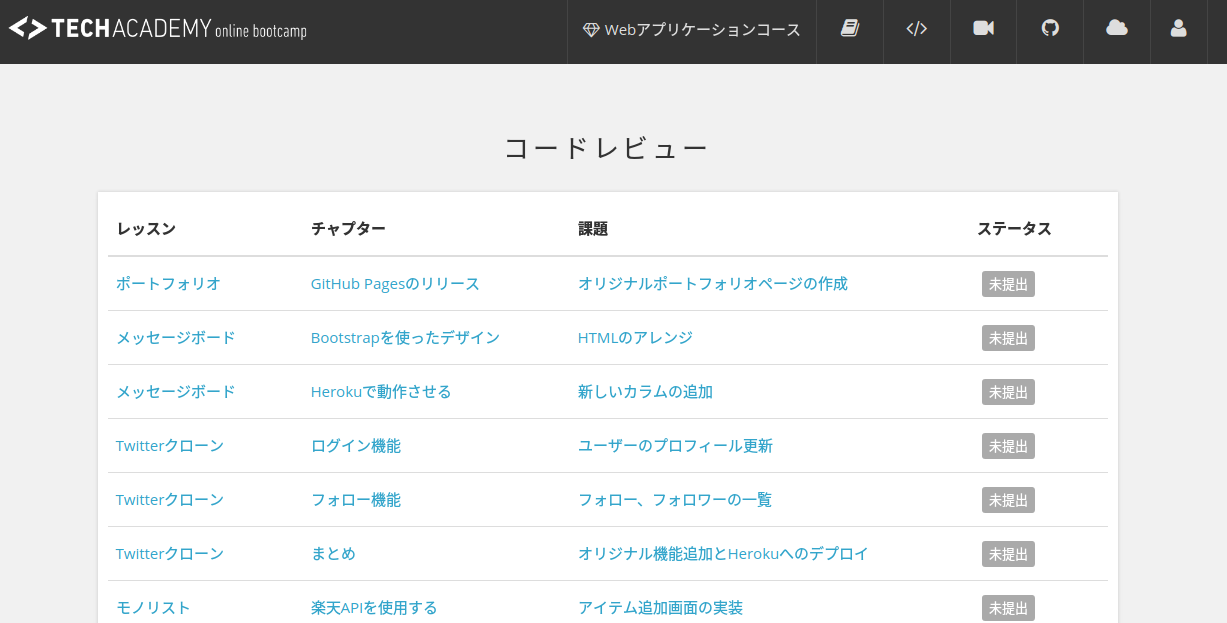
TechAcademyの各コースには、定期的に”コードレビュー”という課題が用意されています。
コードレビューではそれまでに学んだことを活かし、実際に自分でHTML/CSSやRubyのコードを書き、GitHub Pagesを使いリリースするなどの課題が提示されており、課題を提出すると採点・評価してもらえるものです。
私の場合はまずプログラミングの全体感を掴みたかったため、コードレビューを飛ばしてきました。
コードレビューを作成すると時間はかかると思いますが、アウトプットを通してLesson毎に得た知識を吸収出来るため、”理解している”→”使いこなせる”ステップを踏むことが出来ると思います。
コスパ良くTechAcademyを使う
学習を始めて3日目の感想は以下の通りです。
- レジュメがかなり分かりやすい
- 理解するのにはあまり時間がかからない
- 「学習の目安時間」は、使いこなせるために必要な時間
- 使いこなすためにはコードレビューが必須
レジュメはホントに分かりやすいと思いますが、内容は、もしかしたらプログラミングに詳しい方が、ブログで無料公開しているような内容かもしれません。
(もちろん、優良なブログ記事をあちこち探し回る手間がなく、すべてがまとまっているため、時間を節約出来る点はあります。)
ただTechAcademyの真価は、コードレビューを提出し、現役プログラマに評価してもらえる点にあると思います。
”理解している”→”使いこなせる”というステップを踏むために、コードレビューという効率的な仕組みが用意されたという印象でした。
とにかく効率良く理解したい、プログラミングを使いこなしたいという方は、TechAcademyはオススメ出来ると感じます。
興味がある方は、右記リンクからTechAcademyにアクセスし、学習してみたいプログラムを探してみてください。
過去記事:プログラミング初心者が学習2日目で感じたTechAcademyが良いと思う5つの理由
最後までご覧頂きありがとうございました
このブログを書いているのはこんな人です。良かったらプロフィールをご覧くださいね。
会社員投資ブログは【こちら】
最新情報もSNSで配信中!
ブログ以外でも、
やっています。フォロー頂けると、最新情報やブログ非公開の話、オフ会情報などを受け取れます。ありがとうございました。
最新情報をお届けします
Twitter でkazuをフォローしよう!
Follow @25_500com